Création d’un article
Barre d’outils

1. Intégrer un titre en intertitre
Les accolades (ouvertes et fermées symétriquement) :
– Accolades triples, pour créer un intertitre
{{{Test Spip}}} |
2. Mettre en gras
Accolades doubles, pour mettre en gras
{{Test Spip}} |
3. Mettre en italique
Accolades simples, pour mettre en italique
{Test Spip} |
Rubriques
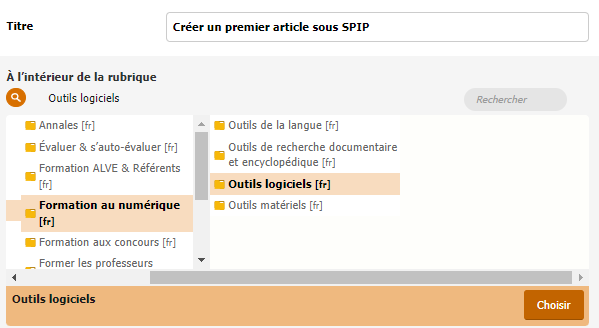
2. Placer l’article dans une rubrique
Cliquer sur la loupe pour déplier l’arborescence et cliquer sur les rubriques et sous-rubriques choisies :
Exemple : Former, se former > Formation au numérique > Outils logiciels
Ne pas oublier de cliquer sur "Choisir"

Documents
3. Télécharger une image dans un article
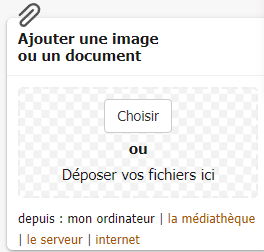
1. Dans la zone "Ajouter une image ou un document", parcourez vos dossiers puis "choisissez" et sélectionnez le document souhaité.

Ajouter ne image ou un document
|
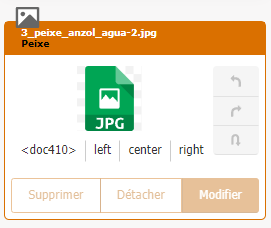
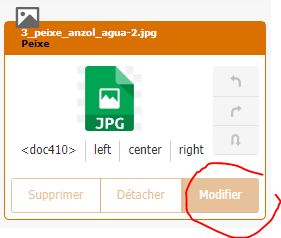
Document téléchargé
|
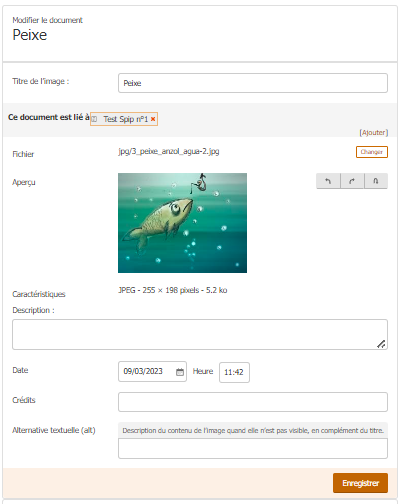
2. Cliquez ensuite sur "Modifier" pour donner un titre à votre document :

3. Une fois le document chargé et titré, sélectionnez la zone où vous souhaitez l’intégrer en positionnant votre curseur dans le corps du texte de l’article puis cliquer sur la balise associée à l’icône du document :

<doc410> |
4. Intégrer une image
Les balises permettent de placer à gauche, au centre ou à droite :
|
4. Intégrer un pdf et l’aficher
Procéder de la même manirère que pour télécharger une image.
Nommer le fichier en cliquant sur "modifier".
D’un clic droit, "copier l’adresse du lien".
Coller l’adresse que vous venez de copier dans la zone où vous souhaitez afficher le pdf.
Copiez le code suivant :
<iframe width="560" height="315" src="XXXXXX"></iframe> |
Coupez/copiez l’adresse du pdf que vous aviez collée précédemment et collez-la à la place des XXXX
Liens
5. Insérer un lien
- 1. En collant simplement un lien dans le corps du texte : le lien sera actif automatiquement
https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria
- 2. En utilisant la fonction "Lien" puis en collant le lien souhaité dans le champ du formulaire.
Il est possible d’écrire le code suivant à la main :
[ -> ]
Puis d’insérer le lien après la flèche :
[....->https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria]
Ce qui précèdera la flèche correspondra à la zone cliquable :
[https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria->https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria]
[ Cliquez ici ->https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria ]
[Ou là...->https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria]
Vidéo
5. Insérer une vidéo
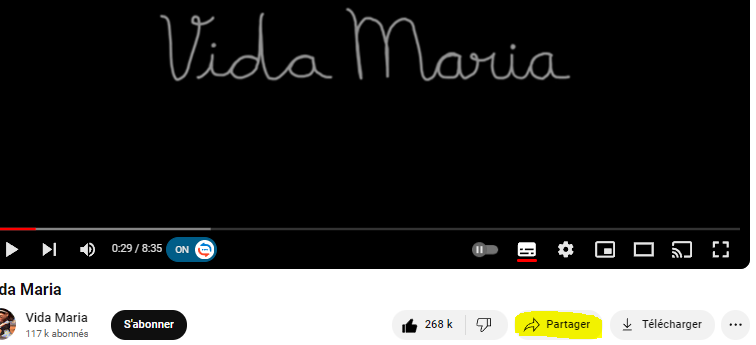
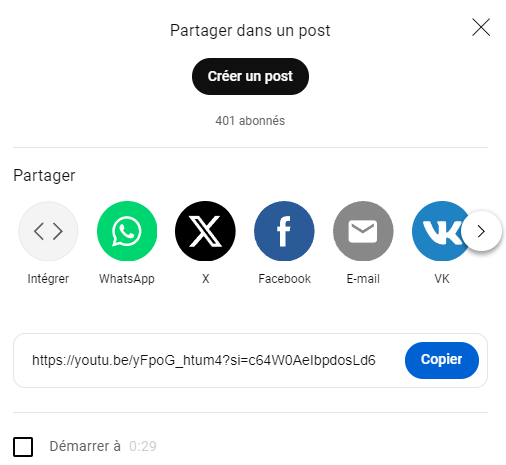
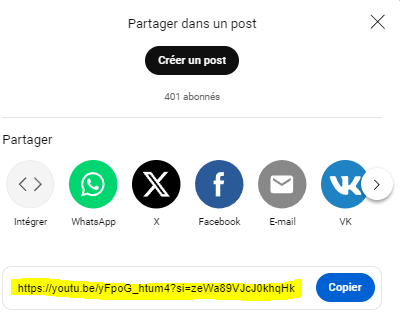
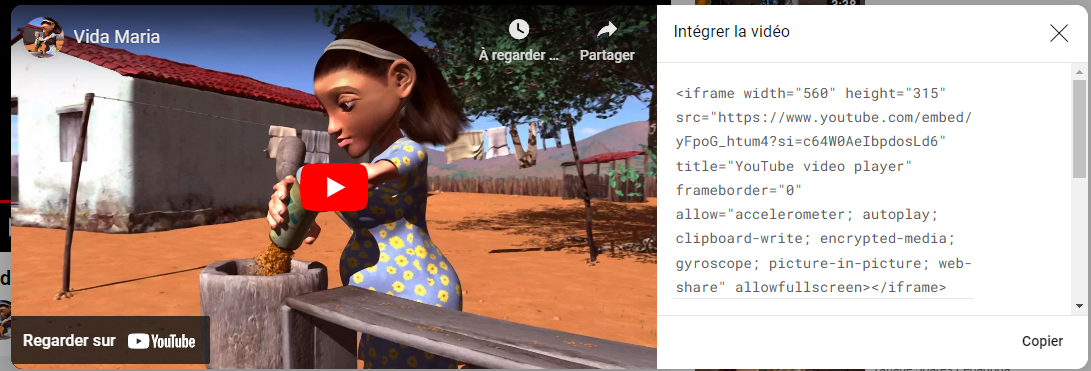
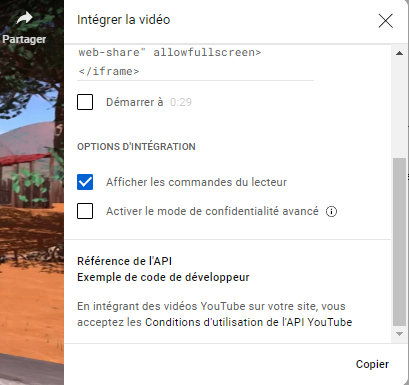
La plupart des sites proposant des vidéos (Tube, Youtube etc.) mettent à disposition, via le bouton "Partager", des "codes d’insertion" prêts à l’emploi.
Exemple illustré, dans YouTube :
1. Copier le code suivant :
<center><iframe width="560" height="315" src="https://www.youtube.com/embed/yFpoG_htum4" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></center>Balises
6. Utiliser les balises
<center> Coller ici l'iframe </center> |
Onglets
7. Insérer des onglets

<onglets>Titre 1
Placez votre texte ici
++++Titre 2
Placez votre texte ici
++++Titre 3
Placez votre texte ici
</onglets>Blocs dépliables
8. Insérer des blocs dépliables
<bloc>Un titre
Placez votre texte ici
</bloc>Tableaux
9. Insérer un tableau
Effet voulu :
| Déterminants / Articles / Pronoms | Substantifs / Noms | Verbes conjugués au présent | Verbes à l’infinitif |
|---|---|---|---|
| a | vida | VIVER | |
| a | menina | aprende | APRENDER |
| Ela | trabalha | TRABALHAR |
Comment faire ?
1. Utiliser le bouton "Tableau" de la barre d’outils :

2. Procéder "à la main" en s’inspirant du code ci-dessous :
||Mon premier tableau|Test||
|{{Déterminants / Articles / Pronoms}}|{{Substantifs / Noms }}|{{Verbes conjugués au présent }}|{{Verbes à l'infinitif}}|
|a|vida| |VIVER|
|a |menina|aprende|APRENDER|
|Ela||trabalha|TRABALHAR|