Produire et mutualiser - Créer et enrichir des articles sous SPIP
Numérique Accompagner Stagiaires Mutualiser Outils de publication
Mis à jour le jeudi 20 juin 2024 , par
Création d’un article
Barre d’outils
1. Intégrer un titre en intertitre
Les accolades (ouvertes et fermées symétriquement) :
– Accolades triples, pour créer un intertitre
{{{Test Spip}}} |
2. Mettre en gras
Accolades doubles, pour mettre en gras
{{Test Spip}} |
3. Mettre en italique
Accolades simples, pour mettre en italique
{Test Spip} |
Rubriques
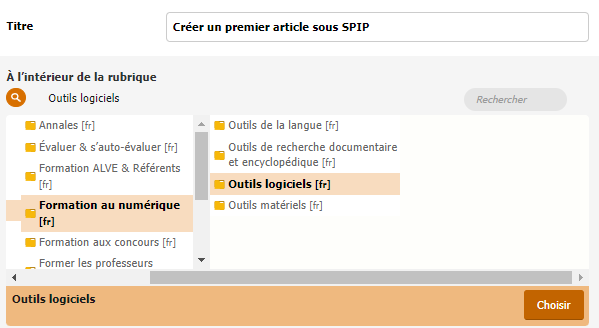
2. Placer l’article dans une rubrique
Cliquer sur la loupe pour déplier l’arborescence et cliquer sur les rubriques et sous-rubriques choisies :
Exemple : Former, se former > Formation au numérique > Outils logiciels
Ne pas oublier de cliquer sur "Choisir"

Documents
3. Télécharger une image dans un article
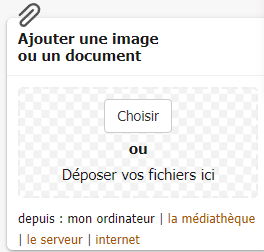
1. Dans la zone "Ajouter une image ou un document", parcourez vos dossiers puis "choisissez" et sélectionnez le document souhaité.

Ajouter ne image ou un document
|
Document téléchargé
|
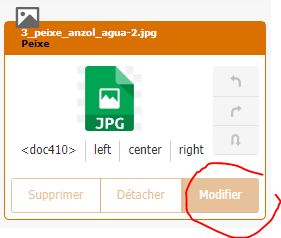
2. Cliquez ensuite sur "Modifier" pour donner un titre à votre document :

3. Une fois le document chargé et titré, sélectionnez la zone où vous souhaitez l’intégrer en positionnant votre curseur dans le corps du texte de l’article puis cliquer sur la balise associée à l’icône du document :

<doc410> |
4. Intégrer une image
Les balises permettent de placer à gauche, au centre ou à droite :
|
Liens
5. Insérer un lien
1. En collant simplement un lien dans le corps du texte : le lien sera actif automatiquement
| https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria |
2. En utilisant la fonction "Lien" puis en collant le lien souhaité dans le champ du formulaire.
Il est possible d’écrire le code suivant à la main :
[ -> ] |
Puis d’insérer le lien après la flèche :
[....->https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria] |
Ce qui précèdera la flèche correspondra à la zone cliquable :
[https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria->https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria] |
[ Cliquez ici ->https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria ] |
[Ou là...->https://www.youtube.com/watch?v=yFpoG_htum4&ab_channel=VidaMaria] |
Vidéo
5. Insérer une vidéo
Coller le code suivant, puis, entre les guillemets, coller le lien Youtube ou Tubes :
<iframe width="560" height="315" src="{{[bleu marine]https://www.youtube.com/embed/yFpoG_htum4[/bleu marine]}}" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></center> |
Effet produit :
Balises
6. Utiliser les balises
Les balises doivent presque toujours être ouvertes et fermées.
Exemples :
<center> Lorem ipsum...</center> |
Onglets
7. Insérer un système d’onglets
|
Documents joints
Dans la même rubrique
Accueil des stagiaires - Tutorat 2024-2025
Tutorat des Professeurs certifiés stagiaires 2024-2025 Lauréats et tutrices Lauréat.e.s et (…)
31 août 2024
Une BD pour bien réussir sa première prise de contact
COMPRENDRE LES ÉLÈVES Bande dessinée « Des profs et des élèves » Cette série de BD présente (…)
30 août 2024
Devenir enseignant
DÉCOUVRIR LE MÉTIER D’ENSEIGNANT Être enseignant aujourd’hui Être professeur à l’école Être (…)
7 octobre 2024